webサイトを構築する際、メールによるお問い合わせ画面を作成するケースが多いですよね。興味を持ってくれた閲覧者からの質問等に対応するために必要な画面です。しかしながら、webサイト保護を講じていないと、インターネット上で暗躍するボットが、お問い合わせ画面経由でスパムメールを送付してきます。サイト運営者の多くが経験しています。
よってwebサイトを運営している人はボット対策を行う必要があると言って過言ではありません。本記事ではgoogleが提供するreCAPTCHA(リキャプチャ)を紹介します。WordPress上でContact Form 7を利用するケースが多いですので、この場合のインストール方法も説明します。
ボットとは?
簡単に言ってしまえば、「パソコンやスマホ等の端末を悪意のある第三者の指示通りに動作させるプログラム」です。厄介なことに、第三者の指示通りに動作された状態になっても気づきにくいのが現状です。
なお、「第三者の指示通りに動作された状態になった端末」の集合体をボットネットと呼びます。ボットネットを操作すれば、特定のターゲットに大規模攻撃を行うことができます。つまり、知らいない内に悪意のある第三者に利用され、加担してしまうことになります。
お問い合わせ画面経由でスパムメールを送るケースは、ボットによる攻撃の1つに過ぎません。webサイトを運営している人はボット対策を行う必要があると言って過言ではありません。
reCAPTCHA(リキャプチャ)とは?
reCAPTCHAとはボットの攻撃からwebサイトを防御するツールで、Googleから無料で提供されています。巧妙に進化するボット攻撃に対応しつつ閲覧者の利便性向上を図っており、順次進化しています。
reCAPTCHA V1
アクセスした全閲覧者に対して歪んだ文字を読み取って入力させることにより、人とボットの判別を行います。
reCAPTCHA V2
「I’m not a robot(私はロボットではありません)」いうチェックボックスを表示する方式です。閲覧者がチェックすると、リスク析エンジンが人かボットかを判別します。判別できなかった場合、閲覧者は複数の画像の中から特定の画像だけを選ぶ作業を行います。
reCAPTCHA V3 (2018年10月より提供開始)
閲覧者に対して何も作業を要求しない方式となりました。reCAPTCHA V3では、閲覧者の操作を分析しており、操作がどれぐらい不審なのか(人の操作とかけ離れているのか)を自動判定します。この結果よりボットと人を判別します。
reCAPTCHA-V3をインストールする方法
reCAPTCHA-V3をインストールする手順は以下の通りです。WordPress上でContact Form 7を利用しているケースで説明します。
- Googleアカウントを持っていない人は新規登録する
- reCAPTCHAのサイトにアクセスし、Site keyとsecret keyを入手する
- WordPress管理画面でSite keyとsecret keyを設定する
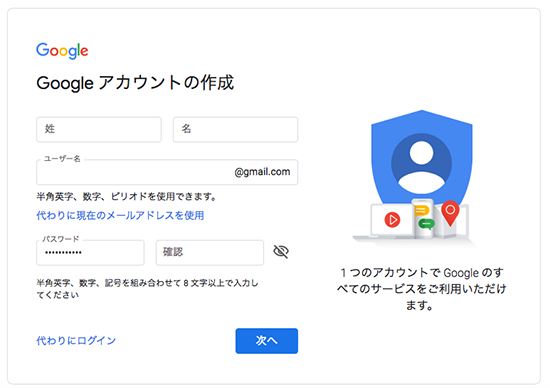
(1)Googleアカウントの新規登録手順

- 下記URLにアクセスする
https://accounts.google.com/signup - 画面の指示に従い、「姓」「名」「ユーザー名」「パスワード」を入力し、「次へ」をクリックする
- 「電話番号(省略可)」「再設定用のメールアドレス(省略可)」「生年月日」「性別」を入力し、「次へ」をクリックする。
- プライバシー ポリシーと利用規約を確認し、「同意する」をクリックする。
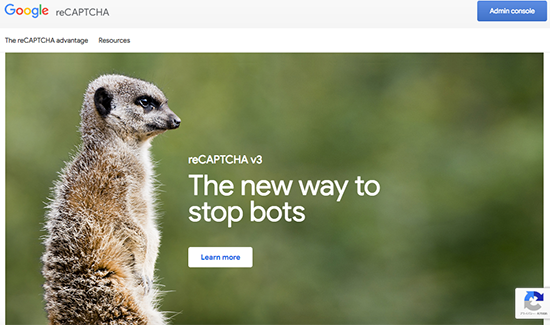
(2)reCAPTCHAのSite keyとsecret keyを入手する手順

- 下記URLにアクセスする
https://www.google.com/recaptcha/intro/v3.html - 画面右上の「admin console」をクリックし、googleアカウントでサインインを行う
- 「Label」に識別しやすい名称等を入力する
- 「Choose the type of reCAPTCHA」で、「reCAPTCHA V3」を選択する
- 「Domains」にドメイン名を入力する
- 「Accept the reCAPTCHA Terms of Service」は利用規約ですので、確認してチェックを入れる
- 「Register」をクリックする
- Site keyとsecret keyが表示されるので、各々コピー&ペーストしてメモ帳等に記録しておく
(3)WordPress管理画面でSite keyとsecret keyを設定する手順

- WordPress管理画面を開く
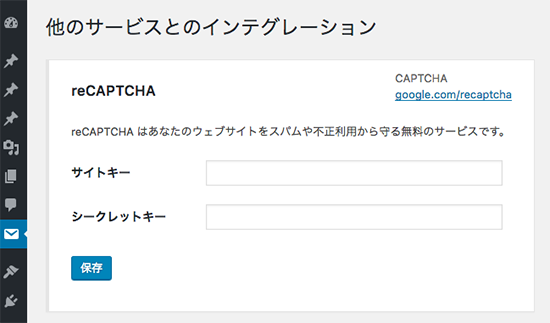
- Contact Form 7プラグイン導入済の場合、WordPress管理画面のメニューに「お問い合わせ>インテグレーション」が表示されています。これを選択する
- reCAPTCHA欄の「インテグレーション」をクリックする
- Site keyとsecret keyを入力(コピー&ペースト)し、「変更を保存」をクリックする
reCAPTCHA-V3の詳細設定
reCAPTCHA-V3をインストールすると、WordPress画面のメニュー「設定>Invisible reCaptcha」が表示されます。基本的にそのままの設定でOKです。
しいて言えば、「Settings」タブの中に「Badge Position」があります。Contact Form 7で作成したお問い合わせ画面を表示した際、「protected by reCAPTCHA」の表示位置を指定できます。お問い合わせ画面のフォーマットに合わせて変更すると良いでしょう。
ボット攻撃とサイト保護技術はいたちごっこ
reCAPTCHAを導入しても、ボットによるサイト保護は完全ではありません。いたちごっこの様相を呈しています。ほとんどの人がreCAPTCHA V3をインストールしますが、reCAPTCHA V2を導入される人もいます。V3は閲覧者に作業を要求しませんが、ボット判定はreCAPTCHAにおまかせする形になります。V2では閲覧者に操作を要求するケースがあり、サイト保護を突破しにくいという考えです。
とはいえ、実際にはV3でも、多くのボット攻撃をブロックすると言えます。webサイトに合わせて選択するとよいでしょう。
まとめ
webサイトを運営している人はボット対策を行う必要があると言って過言ではありません。ボット対策として、googleが提供するreCAPTCHAは有効なツールです。しかし、ボット攻撃とサイト保護技術はいたちごっこです。基本的に新しいサイト保護技術を適宜導入していく必要があります。