「カスタム投稿タイプ」使ってますか?
カスタム投稿タイプは、Wordpressのバージョン3.0から新しく追加された機能で、WEBサイトのコンテンツ管理としてとても便利です。
今回は、そんな「カスタム投稿タイプ」をまだ使いこなせていない方のために、そのメリットと使い方についてご紹介していきます。
カスタム投稿タイプとは?
カスタム投稿タイプとは、通常の「投稿」「固定ページ」とは別に、独自で作成することができる投稿タイプのことです。
これまでもカテゴリで投稿タイプを分けることはできていましたが、カテゴリーが多くなってくるとゴチャゴチャして分かりにくい印象がありました。

カスタム投稿タイプを使えば、他の記事と完全に分けることができるので、見た目もスッキリしてコンテンツ管理がしやすくなります。
また、投稿タイプごとにカスタムフィールドを設置したり、デザインを変更することもできます。
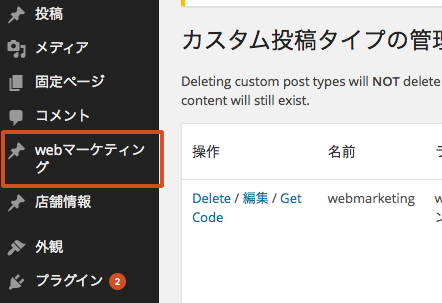
▼カスタム投稿タイプを導入すると、こんな感じで独自メニューが表示される

カスタム投稿タイプの導入方法
プラグイン「Custom Post Type UI」を利用する
functions.phpに追加する方法もありますが、Wordpressのプラグイン「Custom Post Type UI」を使うと簡単です。
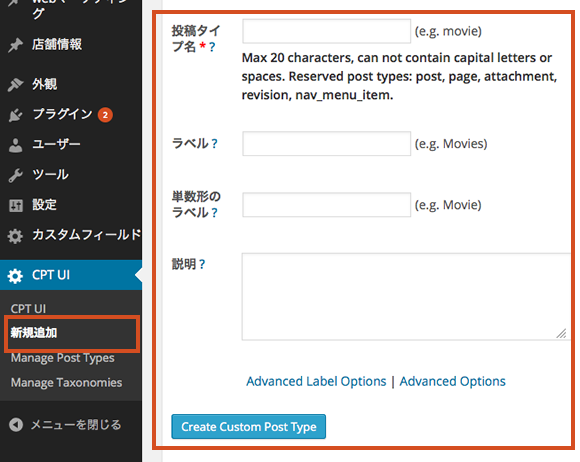
[プラグイン]→[新規追加]にて「Custom Post Type UI」をインストールし、有効化します。左メニューの[CPT UI]から[新規追加]をクリック。
投稿タイプ名(アルファベット)とラベル(日本語)を入力し、[Create Custom Post Type]をクリックすればOKです。
※単数形のラベル、説明は空白でもOKです。

カスタムタクソノミーで、カスタム投稿をカテゴリ分け
さらに、カスタムタクソノミー(カスタム分類)を使うと、カスタム投稿をカテゴリ分けすることができます。
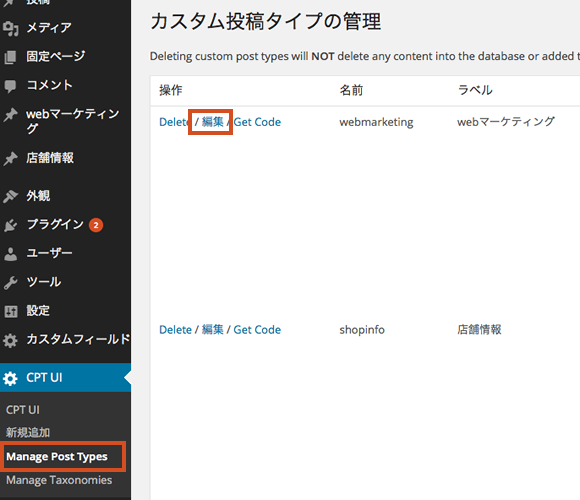
左メニューの[Manage Post Type]からカスタムタクソノミーを追加したい投稿タイプの[編集]をクリックします。

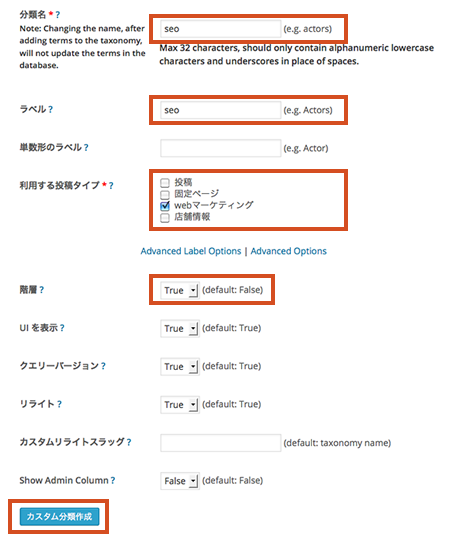
右側の「分類名」と「ラベル」を記入し、追加したい投稿タイプにチェックを入れます。
下にある[Advanced Options]をクリックして、詳細を設定します。
「階層」が[True]の場合はカテゴリー表示、[False]の場合はタグ形式で表示されます。あとはデフォルトでOKです。
[カスタム分類作成]をクリックすると、カスタムソノミーが作成されます。
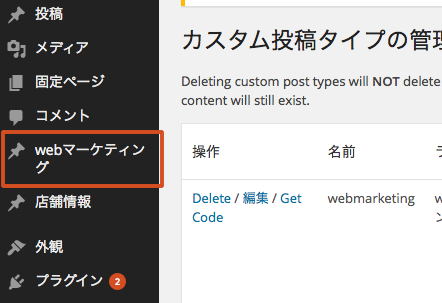
すると、左メニューに[投稿][固定ページ]とは別に、[webマーケティング]というメニューが表示されました。
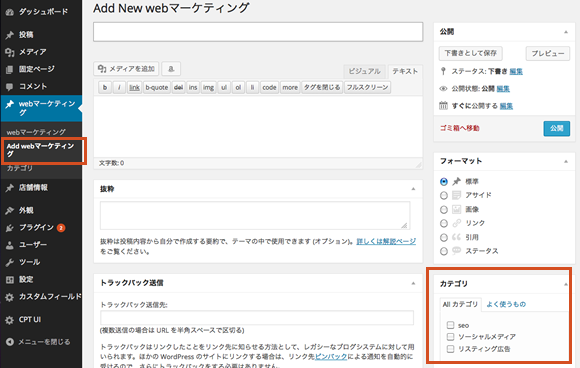
 [Add webマーケティング]をクリックすると、投稿画面が表示されます。
[Add webマーケティング]をクリックすると、投稿画面が表示されます。
編集方法は、通常の投稿と同じです。
先ほど設定したカスタムタクソノミーは、右側の「カテゴリ」というところで選択できます。

カスタム投稿タイプの表示方法
好きな場所に表示する場合
好きな場所にカスタム投稿タイプを表示する場合は、下記のコードを設置します。
※webmarketingのところには、投稿タイプ名を設定します。
- <ul>
- <?php
- $wp_query = new WP_Query();
- $param = array(
- 'posts_per_page' => '-1', //表示件数。-1なら全件表示
- 'post_type' => 'webmarketing', //カスタム投稿タイプの名称を入れる
- 'post_status' => 'publish', //取得するステータス。publishなら一般公開のもののみ
- 'orderby' => 'ID', //ID順に並び替え
- 'order' => 'DESC'
- );
- $wp_query->query($param);
- if($wp_query->have_posts()): while($wp_query->have_posts()) : $wp_query->the_post();
- ?>
- <li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li>
- <?php endwhile; endif; ?>
- </ul>
カスタム投稿タイプの一覧を表示する場合
カスタム投稿タイプの一覧を表示する場合は、page-webmarketing.phpというテンプレートを作成します。
webmarketingのところに投稿タイプ名を記入します。
カスタム投稿タイプの詳細を表示する場合
カスタム投稿タイプの一覧を表示する場合は、single-webmarketing.phpというテンプレートを作成します。
webmarketingのところに投稿タイプ名を記入します。
カスタム投稿タイプはこんな使い方ができる!
店舗情報やイベント情報のコンテンツ管理に
カスタム投稿タイプとカスタムフィールドを組み合わせることによって、投稿画面がいろんなカテゴリのカスタムフィールドでゴチャゴチャになることがありません。
例えば、同じサイト内に店舗情報とイベント情報がある場合は、この2つをカスタム投稿タイプで登録します。
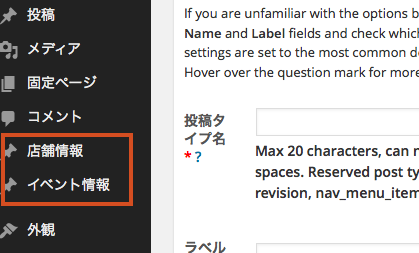
▼Wordpressの管理画面のメニューには店舗情報とイベント情報の2つが表示されます。

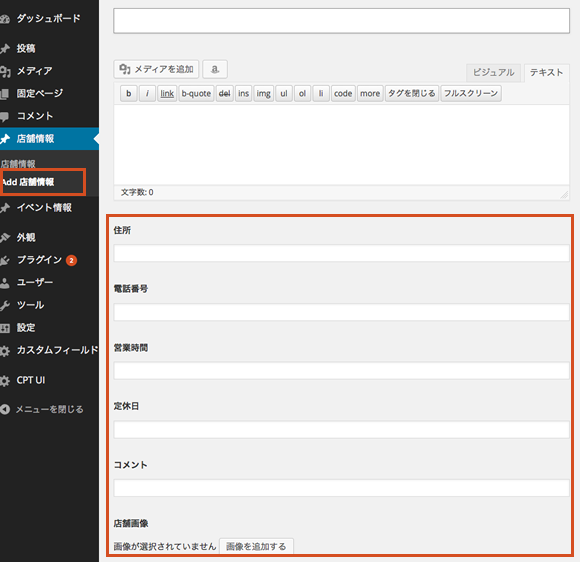
▼店舗情報のカスタム投稿画面を開くと


店舗情報のカスタム投稿画面には、店舗情報に必要なカスタムフィールドだけが表示されるので、画面がスッキリして使いやすくなります。
カスタム投稿タイプにカスタムフィールドを設定する方法
カスタム投稿タイプにカスタムフィールドを設定するために、「Advanced Custom Fields」というWordpressのプラグインを使います。
まずは[プラグイン]から[新規追加]で「Advanced Custom Fields」をインストールし有効化。
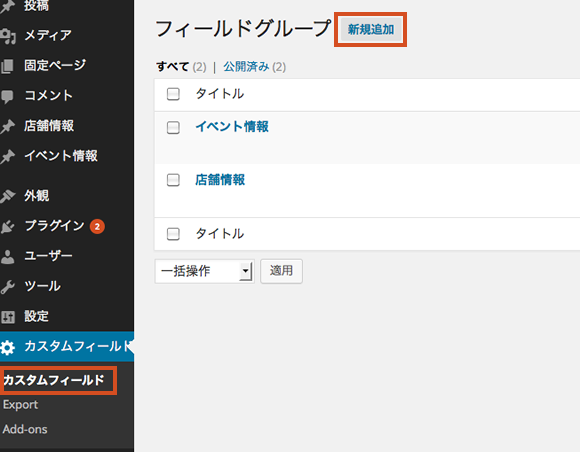
左メニューの[カスタムフィールド]から[新規追加]をクリックします。

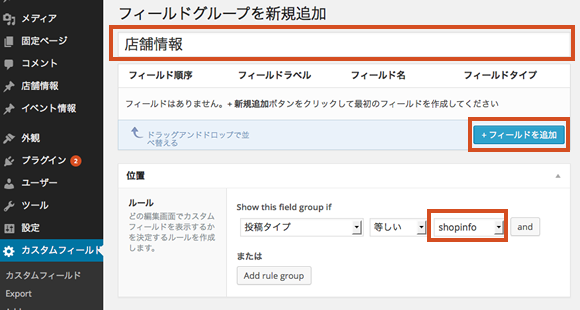
まず「フィールドグループ名」を記入し、「位置」の項目で、カスタム投稿タイプ名を指定します。
[+フィールドを追加]をクリックします。
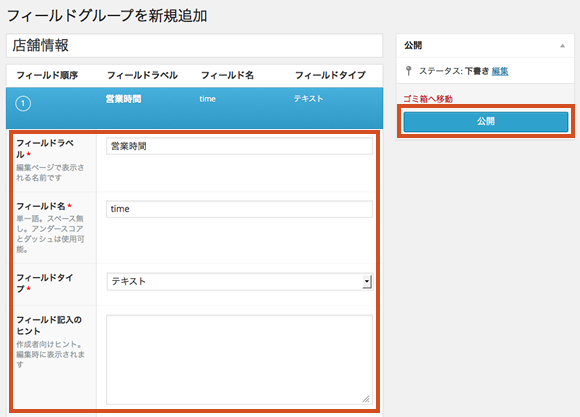
フィールドラベル、フィールド名を入力して、フィールドタイプで「テキスト」を選択します。
こちらで「住所」「電話番号」「営業時間」「定休日」「コメント」「店舗画像」を設定します。
最後に[公開]をクリックしたら設定完了です。

カスタムフィールドの内容を表示する
次にカスタムフィールドの内容を表示するための設定を行います。
カスタム投稿タイプのテンプレートに下記のコードを設定します。
- <p><?php echo wp_get_attachment_image(get_post_meta($post->ID,'shopimage',true)); ?></p>
- <p><?php echo post_custom('comment'); ?></p>
- <p>住所:<?php echo post_custom('address'); ?></p>
- <p>電話番号:<?php echo post_custom('tel'); ?></p>
- <p>営業時間:<?php echo post_custom('time'); ?></p>
- <p>定休日:<?php echo post_custom('teikyu'); ?></p>
▼店舗情報のページを開くとこんな感じになります。

いかがでしたでしょうか?
カスタム投稿タイプは、ちょっとしたポータルサイトを作る場合にも、とても便利です。
今回紹介したような使い方以外にもいろんな使い方ができると思います。
ぜひ、ご活用ください。