WordPressで作ったサイトでトップページに新着情報を表示したいときってありますよね。
テンプレートを直接いじる方法もありますが、更新がやりにくくなってしまうので、できればやりたくありません。
そんな時に使えるのが「List category posts」というプラグイン。

このプラグインを使えば、テンプレートに直接コードを書く必要がありません。固定ページや投稿記事内に、ショートコードを書くだけなのでとても簡単で便利です。
WordPressのプラグイン「List category posts」の使い方

まず[プラグイン]→[新規追加]から「List category posts」を検索し、インストール後、有効化します。
固定ページに表示させたい場合は、[固定ページ]→[新規追加]をクリックします。
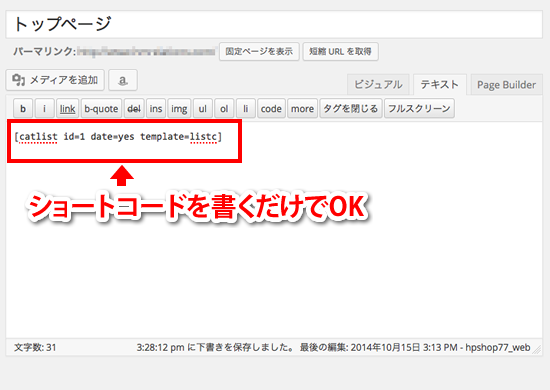
タイトルを記入し、投稿内容に下記のようにショートコードを記入します。
[catlist id=○○]または[catlist name=”○○”]

カテゴリはIDまたはカテゴリ名で指定してください。
最後に[公開]ボタンをクリックして、完了です。
パラメーターによって、表示方法を変えることができる
パラメーターによって、表示方法を変えることができます。
あなたが表示したレイアウトに合わせて、パラメーターを設定してみてください。
| numberposts=10 | 表示する記事数 |
|---|---|
| date=yes | 記事の日付を表示 |
| thumbnail=yes | 記事のサムネイルを表示 |
| thumbnail_size=100,100 | 記事のサムネイルサイズ |
| excerpt=yes | 記事の抜粋を表示 |
| excerpt_size=1 | 抜粋する文字量 |
| orderby=title | 並び替えをする項目 |
| order=asc | 昇順・降順 |
| pagination=yes | ページ送り |
| categorypage=”yes” | 現在表示している記事と同じカテゴリの記事一覧を取得 |
| catlist tag=”タグ名” | タグで抽出条件を指定 |
| exclude_tags=”除外タグ名” | 除外タグの指定 |
| search=”検索キーワード” | 任意の検索結果を表示 |
| template=templatename | 使用するテンプレート名 |
ただし、このままだと記事タイトルの後に日付が表示されてしまいます。
各項目の表示順を変更したい場合は、オリジナルのテンプレートを作成し、「template」を設定してください。
ウィジェットを利用するとサイドバーやフッターにも表示できる
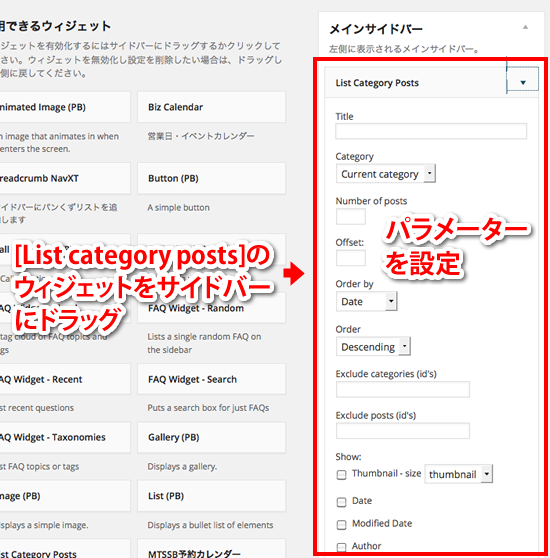
ウィジェットを利用するとサイドバーやフッターにも表示することができます。
[外観]→[ウィジェット]をクリックし、[List category posts]のウィジェットをサイドバーまたはフッターにドラッグします。投稿記事と同じく、パラメーターで表示方法を設定します。

わざわざコードを書く必要がありませんので、とても便利です、
ぜひ、利用してみてください。