通常、物件検索付きの不動産サイトを作成しようと思ったら、かなりのお金と時間がかかります。

それでも大手の不動産会社であれば作成できますが、小規模の不動産会社の場合ちょっと手が出ません。
そんな時に便利なのが、「不動産プラグイン」というWordpressのプラグイン。
こちらを使えば、Wordpressで物件検索付きの不動産サイトを簡単に作成することができます。
今回は、この「不動産プラグイン」についてご紹介します。
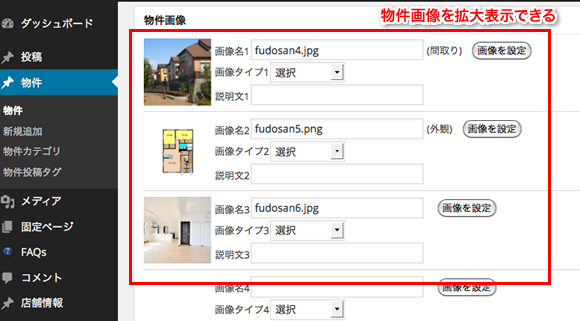
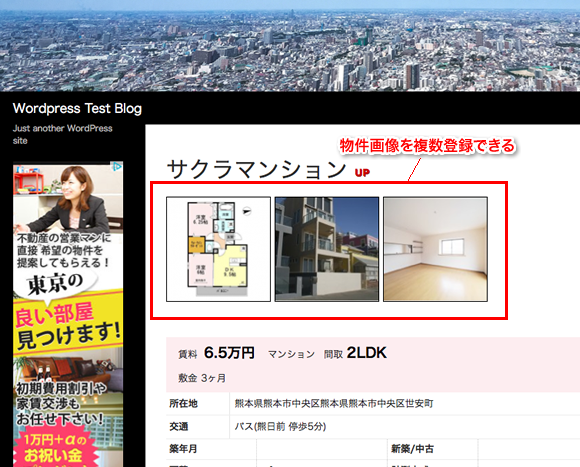
物件画像を複数登録できる
この不動産プラグインを使うと、物件の画像を複数登録することができます。
外観、間取り、室内等、サイトに載せたい画像を自由に登録できます。

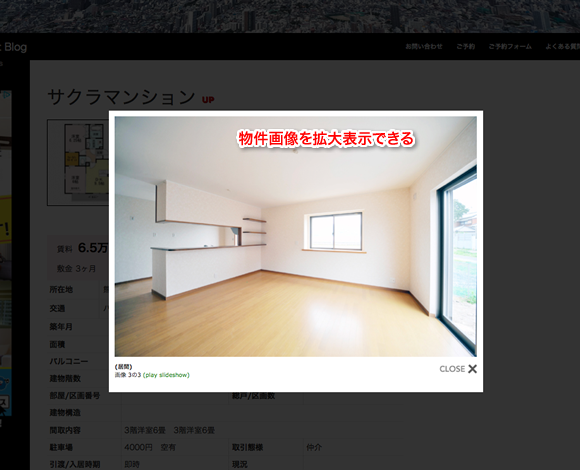
「WP jQuery Lightbox」というプラグインを入れておけば、サムネイルをクリックした時に画像を拡大して表示することも。
▼管理画面

▼物件詳細ページ


必要な物件情報を管理画面で入力するだけでOK!
この不動産プラグインを使うと、必要な物件情報を管理画面で入力するだけでOKです。
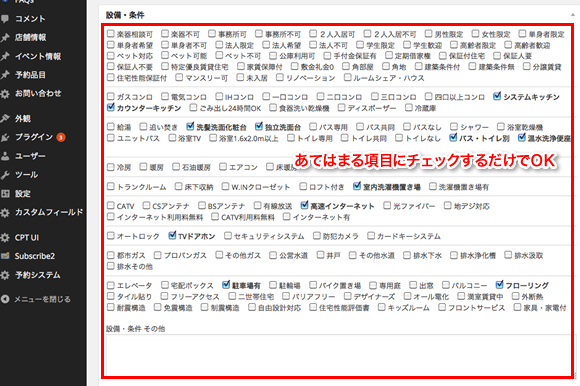
設備・条件もあらかじめ用意してあるため、あてはまる項目にチェックを入れるだけです。

社内用メモ(非公開)の項目もあり、不動産サイトを管理する方にとって便利です。
物件詳細ページでは、登録した情報をきれいにレイアウトして表示してくれます。
とくに目立たせたい賃料や間取り、敷金については大きく表示してくれるところも気が利いてますね。
▼管理画面


▼物件詳細ページ

所在地の座標の設定で、物件の地図を表示できる
所在地の座標を設定するだけで、物件の地図を表示することができます。
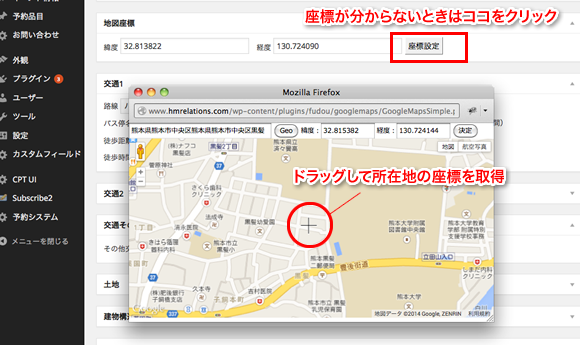
所在地の座標が分からない場合は、[座標設定]をクリック。
そこで住所を入力後、正確な位置をドラッグをすると、所在地の座標を取得することができます。

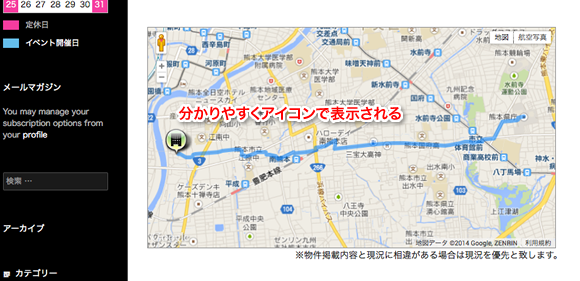
物件詳細ページにはアイコン付きで表示されるので、とても分かりやすいですね。
▼管理画面

▼物件詳細ページ

物件詳細のフッターにお問い合わせ表示できる
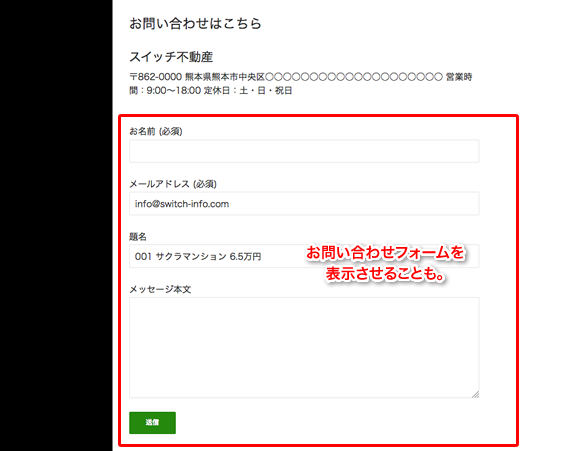
物件詳細ページのフッターにお問い合わせを表示することもできます。
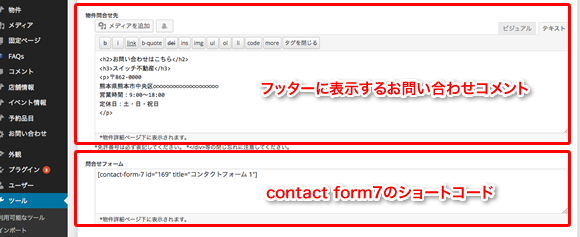
お問い合わせについては、管理画面の[ツール]→[不動産プラグイン設定]で設定することができます。

「contact form7」プラグインのショートコードを登録しておけば、お問い合わせフォームを表示することも。
フォームの題名には、物件番号や物件名が自動で挿入されるので、問い合わせがきた時にどの物件に対するものかをすぐに判別できます。
▼管理画面

▼物件詳細ページ

物件条件検索を設置できる
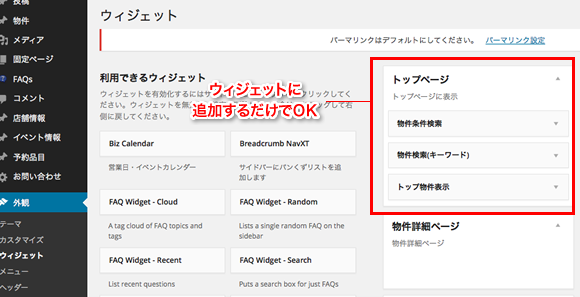
この不動産プラグインを使うと、固定ページやサイドバーに物件条件検索を設置することができます。
設置の方法も簡単で、ウィジェットに「物件条件検索」をドロップするだけでOK。

物件条件検索以外にも、「トップ物件表示」「物件カテゴリー」「物件投稿タグ」「物件検索(キーワード)」なども設置できます。
▼管理画面

▼物件検索ページ

物件検索結果で並べ替え表示もできる
物件検索結果の画面では、並べ替え表示もできます。
並べ替えは、「価格」「面積」「間取り」「住所」「築年月」で切り替えることができます。

また、物件検索結果の画面では、とくに知りたい情報だけを見やすくレイアウトしてあり、ユーザービリティにも配慮した設計になっています。
▼物件検索結果の画面

「不動産プラグイン」の導入方法
「不動産プラグイン」の導入方法は、まず不動産プラグインのWebサイトにアクセス。
「不動産プラグイン(無料)」をダウンロードして、管理画面からアップロードし、有効化します。
これで不動産プラグインの導入は完了ですが、日本語の不具合に対処するためWP Multibyte Patchプラグインを有効化しておいてください。

いかがでしたでしょうか?かなり便利ですよね。
ここまで、できて無料というのが信じられません。。
デザイン的なカスタマイズを行えば、かなりクオリティの高い物件検索サイトを作成できると思います。